10. November 2023 von Jonas Schulz
Was es braucht, um ein Angular Expert Developer zu sein
In den letzten Jahren hatte ich häufiger die Gelegenheit, Assessments von Kandidatinnen und Kandidaten zu begleiten, bei denen der Fokus auf deren Angular-Kenntnissen lag. Ich habe auch in Full-Stack-Projekten mit Angular gearbeitet, wo die Fähigkeiten im Umgang mit diesem Framework nur bei wenigen Personen ausgeprägt waren. Es braucht aber eine gute Mischung aus verschiedenen Fähigkeiten und Reife. Schließlich müssen bestehende Anwendungen gewartet und weiterentwickelt werden. Auch die Entwicklung von Angular selbst schreitet voran, bringt neue nützliche Features und erfordert ein regelmäßiges Major-ReleaseUpdate.
Daher ist ein gutes Verständnis der Konzepte und Funktionen von Angular erforderlich. Onlinekurse und Schulungen sind in unterschiedlicher Qualität und Komplexität verfügbar. Es gibt jedoch keine offizielle Zertifizierung. Dies macht es schwierig, verschiedene Bewerberinnen und Bewerber zu vergleichen, die richtige Kandidatin oder den richtigen Kandidaten für ein Angebot auszuwählen, ein Assessment zu gestalten oder die eigenen Fähigkeiten einzuschätzen.
Aufgrund dieses Mangels möchte ich den Versuch unternehmen, einen Bewertungsleitfaden zu erstellen, der in drei Stufen unterteilt ist:
- Junior,
- Professional und
- Expert.
Im Folgenden werden die Mindestanforderungen für die einzelnen Stufen beschrieben.
Was es braucht, um ein Angular Junior zu sein
Als Angular Junior könnt ihr euch oder andere Personen einstufen, wenn die grundlegenden Konzepte verstanden werden und wichtige Patterns angewendet werden können. Nach einem Basis-Onlinekurs oder einer Schulung von maximal zwei Tagen sollte dieses Niveau erreicht sein.
Zu den Grundlagen zählen der Aufbau einer Anwendung mit Modulen, die Verwendung von Components, Directives und Services. Außerdem muss die Entwicklerin oder der Entwickler wissen, wie man einfache Routen definiert. Die wesentlichsten Kenntnisse auf diesem Niveau sind das Zusammenspiel von HTML-Template und TypeScript mit Hilfe von Data Binding und Interpolation sowie die Verwendung grundlegender Strukturelemente, wie ngIf und ngFor.
An dieser Stelle möchte ich auch erwähnen, dass für das korrekte Arbeiten mit Angular sowohl JavaScript- als auch TypeScript-Kenntnisse vorhanden sein sollten. Die Erfahrung zeigt, dass Anfängerinnen und Anfänger ein falsches Verständnis von den Sprachfeatures haben oder nichts darüber wissen, besonders wenn man von einer anderen Programmiersprache kommt.
Auch wenn RxJS und Observables komplexe Themen sind, die auf Junior-Niveau nicht beherrscht werden müssen, sollte zumindest der Http-Client und dessen Verwendung verstanden werden, da dies ein zentraler Service in fast jeder Webanwendung ist.
Auf Junior-Niveau ist man somit in der Lage, kleine Features und Anpassungen umzusetzen. Eine Liste verschiedener Features zu den angesprochenen Konzepten ist in der nachfolgenden Übersicht gelistet.

Übersicht über die Mindestanforderungen an einen Junior Angular Developer
Was es braucht, um ein Angular Professional zu sein
Um das Professional-Level zu erreichen, ist praktische Erfahrung erforderlich. Einerseits muss man ein breites Spektrum an Features kennen und anwenden können, andererseits muss man in der Lage sein, eventuelle Migrationen bei Angular-Updates durchzuführen.
Auf diesem Niveau muss die Entwicklerin oder der Entwickler in der Lage sein, eine Angular-Applikation von Grund auf zu erstellen. Hilfreich ist hierbei das Beherrschen des Angular CLI. In Bezug auf das Routing muss die Entwicklerin oder der Entwickler die Fähigkeit besitzen, mit dem Router-Service zu arbeiten, um beispielsweise innerhalb der Anwendung zu navigieren und Pfadvariablen und Query-Parameter auszulesen. Auch die Funktionsweise der Dependency Injection muss ein Professional kennen und wissen, welche Möglichkeiten es gibt, Services zur Verfügung zu stellen, zum Beispiel auf root-, Module- oder Component-Ebene.
Die Strukturdirektiven sind bereits seit Junior-Level bekannt. Als Professional gilt es nun zwischen Components-, Attribut- und Strukturdirektiven zu unterscheiden. Doch nicht nur die Verwendung der mitgelieferten, sondern auch das Erstellen eigener Direktiven wird auf diesem Niveau erwartet. Ebenso ist die Entwicklerin oder der Entwickler in der Lage, Daten mit Hilfe von Pipes zu transformieren, und kennt typische, von Angular mitgelieferte Pipes.
Ein weiteres wichtiges Feature sind Forms in Angular, um Eingaben der Nutzerin oder des Nutzers zu verarbeiten. Diese korrekt zu verwenden ist nicht trivial. Hierbei ist zwischen Template Driven Forms und Reactive Forms zu unterscheiden. Da beide Varianten vom FormsModule abhängen, ist es vor allem wichtig, dieses mit seinen Klassen zu kennen – Form, FormGroup, FormControl und Validator.
Aus heutigen Angular-Anwendungen ist die asynchrone Programmierung nicht mehr wegzudenken. Mit der RxJS-Bibliothek haben wir die Möglichkeit, nicht nur einen Wert, sondern Streams von Werten mit Hilfe von Observables und Operatoren zu verarbeiten. Auf Professional-Level sollten grundlegende Operatoren bekannt sein. Außerdem müssen Subscriptions sauber verwaltet werden können, um keine Memory Leaks zu erzeugen.
Bezüglich TypeScript macht es als Professional Sinn, sich mit erweiterten Features dieser Sprache auseinanderzusetzen, da diese die Entwicklung in Angular stark vereinfachen können.
Nicht weniger wichtig als das Nutzen von Angular-Features ist das Unit Testing mit Jasmine. Als Professional weiß man, wie man das Testbed konfiguriert und Services wie auch Components testet. In Bezug auf Component Testing ist die Verwendung des Component Fixture bekannt.

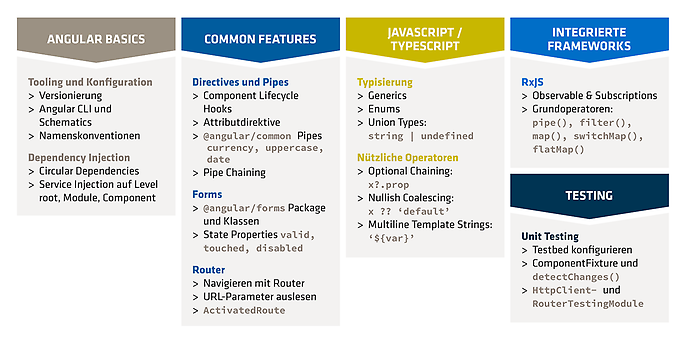
Übersicht über die Mindestanforderungen an einen Professional Angular Developer
Was es braucht, um ein Angular Expert zu sein
Als Professional beherrscht man nun ein breites Spektrum an Features, auf der Expert-Stufe baut man darauf auf und konzentriert sich zusätzlich auf die Wiederverwendbarkeit von Komponenten, das State-Management sowie Performance und Sicherheit der Anwendung.
In Bezug auf die Wiederverwendbarkeit sind Konzepte wie die Content Projection und die Interaktion mit dem DOM sehr wichtig. Für Letztgenanntes muss der Zugriff auf Objekte der View via References und des Renderers beherrscht werden, um Manipulationen des DOM innerhalb von Angular sicher durchzuführen. Das Kennen des Component Lifecycle ist Pflicht – unter anderem, um die Perfomance der Anwendung nicht negativ zu beeinflussen. Im Kontext von Forms ist ein Expert in der Lage, eigene wiederverwendbare Validatoren und Control Value Accessors zu implementieren.
State Management kann auf verschiedene Arten gelöst werden. Neben Data Stores und Services sind RxJS Subjects ein typisches Hilfsmittel für das State Management innerhalb einer Anwendung, deren Inhalte in Streams umgewandelt werden. Die verschiedenen Arten von Subjects und ihr Verwendungszweck sind dem Expert bekannt. Ebenso kann der Expert Operatoren verwenden, bei denen mehrere Observables zusammen verarbeitet werden.
Die Performance einer Anwendung, sowohl beim Starten als auch im Betrieb, kann mit den richtigen Maßnahmen positiv beeinflusst werden. Um Ladezeiten und Bundle Size gering zu halten, bietet Angular den IVY Compiler mit Ahead-of-Time Compilation und Tree Shaking. Der Compiler optimiert nicht nur die Performance im Sinne von Bundle Size des Outputs, sondern er erhöht die Sicherheit durch Verhindern von so genannten Template Injections. Zur Optimierung von Bundle Size und initialer Ladezeit tragen der Einsatz von Standalone Components und Lazy Loading von Feature Modules bei. Die Verwendung von async Pipes (und bald auch Signals) in Kombination mit der Change Detection Strategy OnPush und der Einsatz von ngForTrackBy-Functions können den Rechenaufwand im Kontext der Change Detection reduzieren. Als Expert ist man sich dieser Maßnahmen bewusst.
Die Sicherheit einer Anwendung zu gewährleisten ist vielschichtig. Die einfachste Maßnahme ist das regelmäßige Updaten des Angular-Frameworks. Routen müssen gegebenenfalls mit Guards abgesichert werden, um unberechtigten Zugriff auf Teile der Anwendung zu unterbinden. Nebst dem angesprochenen Zugriff auf den DOM muss man externe Inhalte korrekt sanitizen,um Cross-Site Scripting zu verhindern.
Ein Expert verfügt über ein tieferes Verständnis von Unit Testing und verschiedenen Testszenarien. So können, wo sinnvoll, Stubs, Mocks oder Spies eingesetzt werden. Darüber hinaus weiß die Entwicklerin oder der Entwickler auch, wie andere Testarten, wie End-to-End-Tests oder Marble-Tests von Observables, zu implementieren sind.

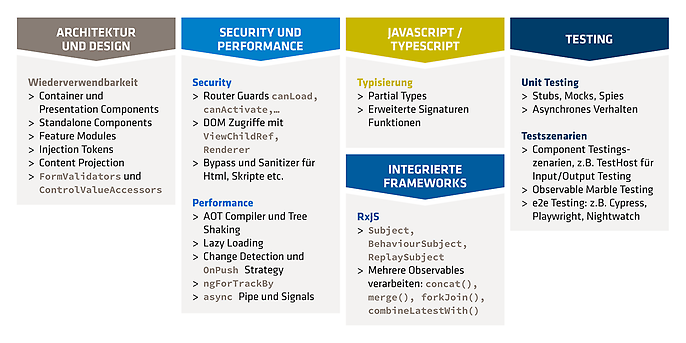
Übersicht über die Mindestanforderungen an einen Expert Angular Developer
Fazit
Die Implementierung von Anwendungen in Angular kann sehr komplex sein, daher ist es wichtig zu wissen, welche Fähigkeiten im Team vorhanden sind. Dieser Leitfaden ist ein Versuch, die Fähigkeiten in typische Reifegrade einzuteilen. Ziel ist es, diese bei der Beurteilung von Kandidatinnen und Kandidaten während eines Assessments und bei der Entscheidungsfindung anwenden zu können. Er dient auch dazu, das eigene Maturitätsniveau zu bestimmen, um sich gezielt weiterbilden zu können. Probiert aus, euch selbst und andere mit Hilfe der Listen zu bewerten, und teilt mir eure Erfahrungen mit.
Die Zusammenstellung des Leitfadens basiert einerseits auf Erfahrungen, die ich über die letzten Jahre sammeln durfte, andererseits sind die Niveaus und zugeordneten Kompetenzen abgeleitet von einer Angular-Zertifizierung. Wie eingangs erwähnt, gibt es von Google selbst keine offizielle Zertifizierung, jedoch bin ich durch ein wenig Recherche und eine Konferenz auf den Google Developer Expert (GDE) und Speaker Alain Chautard gestoßen, der sehr aktiv in der Angular-Community ist. Mit anderen GDEs hat Alain Chautard eine Zertifizierung entwickelt, deren Konzept mir sehr gefallen hat: Auf drei Niveaus gibt es jeweils knackige Multiple-Choice-Fragen, eine praktische Programmieraufgabe und anschließend ein persönliches Interview, in dem die Ergebnisse verifiziert werden. Die Inhalte basieren dabei auf der Erfahrung des täglichen Arbeitens, was ich als sehr positiv erachte. Falls ihr euer Können auch gern testen möchtet, kann ich die Zertifizierungen auf https://www.angulartraining.com/angular-certification.html sehr empfehlen.
Ihr möchtet gern mehr über weitere spannende Themen aus der adesso-Welt erfahren? Dann werft auch einen Blick auf unsere bisher erschienenen Blog-Beiträge.