10. November 2023 By Jonas Schulz
What it takes to be an Angular expert developer
In recent years, I have had the opportunity to take part in a number of evaluations focused on the candidates’ skills and abilities with regard to Angular. I have also worked on full-stack projects with Angular, where only a few people had the skills necessary to work with this framework. Doing so requires a good mix of skills and experience, both of which are necessary to maintain and further develop existing applications. Progress is being made in Angular development, which is bringing new, useful features and also making it necessary to regularly issue major release updates.
Which is why having a good grasp of the concepts and functions of Angular is an absolute must. Online courses and seminars are available that vary in terms of their quality and complexity. Despite that, there is no official certification, making it difficult to compare applicants, select which one to make an offer to, structure an assessment or evaluate your own skills.
To fill this gap, I would like to take a stab at creating an evaluation guide that divides people into three skill levels, which are as follows:
- Junior
- Professional
- Expert
The minimum requirements for each of the individual levels are described in this blog post.
What it takes to be an Angular junior developer
You can attain Angular junior developer status if you understand the basic concepts and can apply key patterns. It should be possible for you to reach this level after completing a basic online course or taking part in a workshop lasting no more than two days.
The core basics encompass the design of an application (including modules) as well as the use of components, directives and services. Along with that, the developer must also know how to define simple routes. The knowledge and skills required at this level relate specifically to the interaction between the HTML template and TypeScript by means of data binding and interpolation, along with the use of basic structural elements such as ngIf and ngFor.
At this point, it should also be noted that knowledge of JavaScript and TypeScript is required to properly work with Angular. Experience has shown that beginners often do not properly understand, or do not know, the language features, especially if they come from a different programming language.
Even though RxJS and Observables are complex topics that do not need to be mastered at the junior level, developers should at minimum understand HttpClient and how to use it, seeing as this is a central service in most every web application.
In other words, they should be able to implement minor features and customisations at this level. The overview below provides a list of features for the concepts we previously touched on.

Overview of the minimum requirements for a Junior Angular Developer
What it takes to be an Angular professional developer
Practical experience is needed to reach the professional developer level. You have to know and be able to use a wide range of features, as well as carry out migrations when Angular updates are released.
At this level, the developer must be able to create an Angular application from scratch. Having a firm grasp of how to use the Angular CLI is of great help here. When it comes to routeing, the developer must be able to work with the router service in order to navigate within the application and read out path variables and query parameters, for example. A professional developer also needs to know how dependency injection works and what options are available for delivering services at a root, module or component level, for example.
Junior level developers should know and understand the structural directives, while a professional developer needs to be able to distinguish between component, attribute and structure directives. It is also expected that they know how to use the supplied directives as well as create their own ones. Beyond that, they should also able to transform data with the aid of pipes and be familiar with the typical pipes supplied by Angular.
Forms are another key feature for processing user input in Angular, though they are quite difficult to use correctly. It is also important here to make a distinction between template-driven forms and reactive forms. As both types of form rely on FormsModule, it is extremely important to know FormsModule and its classes, those being Form, FormGroup, FormControl and Validator.
Asynchronous programming has become a core part of today’s Angular applications. The RxJS library allows us to process not just one value, but also streams of values, with the help of observables and operators. Professional developers should know the basic operators, as well as be able to manage subscriptions properly to avoid memory leaks.
With regard to TypeScript, it makes sense as a professional level developer to be familiar with the advanced features of this language, as these can make it much easier to develop in Angular.
Unit testing with Jasmine is just as important as the ability to use Angular features. A professional developer knows how to configure the test bed, test services and components, and how to use component fixtures in the content of component testing.

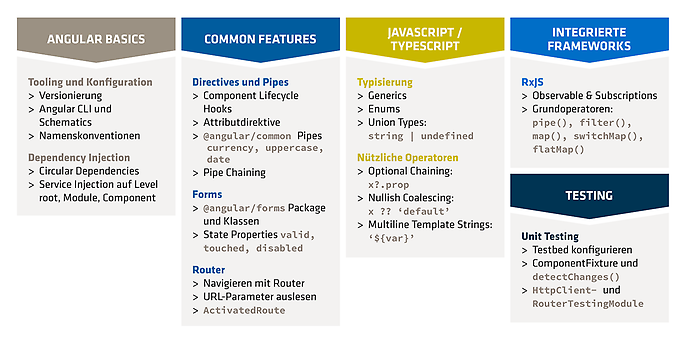
Overview of the minimum requirements for a Professional Angular Developer
What it takes to be an Angular expert developer
As a professional developer, one is well versed in the use of a wide range of features. At the expert level, the developer builds on this knowledge and expands their focus to include the reusability of components, state management and the performance as well as the security of the application.
Concepts such as content projection and interaction with the DOM are critical when it comes to reusability. In the latter case, the developer needs to know how to access objects in the view via references and the renderer in order to reliably carry out DOM manipulation in Angular. Knowledge of the component life cycle is essential, among other things, to prevent any negative impact on the performance of the application. In relation to forms, an expert developer is able to implement their own reusable validators and control value accessors.
State management can be resolved in a number of ways. In addition to data stores and services, RxJS subjects are a common tool for state management within an application whose content is transformed into streams. The expert knows the different types of subjects and what their intended use is. This person is also able to use operators in which several observables are jointly processed.
The performance of an application, both at start-up and during operation, can be improved by taking appropriate measures. To minimise loading times and bundle sizes, Angular offers the IVY compiler with ahead-of-time compilation and tree shaking. The compiler not only optimises performance in terms of the bundle size of the output, it also increases security by preventing template injections. Two ways to further optimise the bundle size and initial loading time are through the use of standalone components and by lazy-loading feature modules. The use of ngForTrackBy functions together with async pipes (and soon signals as well) in combination with the OnPush change detection strategy can help reduce computing times in the context of change detection. An expert developer is familiar with these measures.
Ensuring the security of an application involves many things. The simplest way to do this is to regularly update the Angular framework. It may also be necessary to secure routes with guards to prevent unauthorised access to parts of the application. In addition to access to the DOM that we touched on above, external content must be properly sanitised in order to prevent cross-site scripting.
An expert developer has a deeper understanding of unit testing and numerous test scenarios. Stubs, mocks or spies can be deployed where appropriate. In addition, the developer knows how to implement other types of tests, such as end-to-end tests and marble tests on observables.

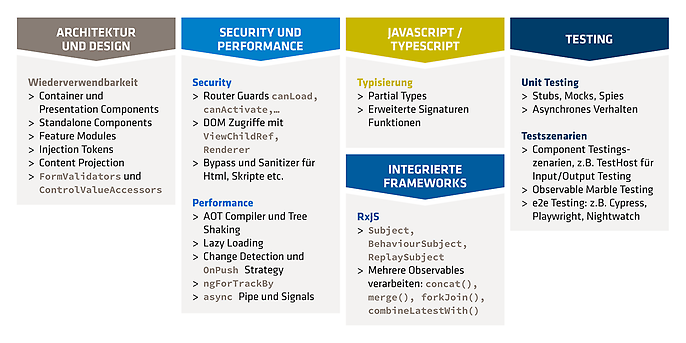
Overview of the minimum requirements for an Expert Angular Developer
Conclusion
Implementing applications in Angular can be a complex undertaking, so it is important to know what skills are available in your team. This guide is an attempt to categorise the skills into typical maturity levels, with the aim of being able to apply these when evaluating candidates during an assessment and when deciding which one to hire. It also helps you determine your maturity level so that you can take a systematic approach as you continue on your learning journey. Use the lists to assess your skills and let me know what you think.
I drew on the experience I was able to gain over the past few years as I went about creating this guide. Also note that the levels and associated skills are based on an Angular certification. As previously mentioned at the beginning, no official certification is available from Google itself. However, I did a little research and attended a conference where I happened to come across the Google Developer Expert (GDE) and speaker Alain Chautard, who is very active in the Angular community. Together with other GDEs, Alain Chautard has developed a tri-level certification programme that I really liked. At each level, you are asked to answer several carefully formulated multiple choice questions and complete a practical programming task. Once you have done this, there is an in-person interview in which the results are verified. The content is based on experience from everyday work, which I find great. If you would also like to test your skills, I highly recommend the certification programmes at https://www.angulartraining.com/angular-certification.html.
Would you like to find out more about exciting topics from the world of adesso? Then take a look at our previous blog posts.