14. Juli 2022 von Alexander Zielinski
MS Power Automate für zusätzliche MS Planner Funktionen - Teil 2
Im ersten Teil meines Blog-Beitrags zu wiederkehrenden Planner-Aufgaben habe ich euch die Einrichtung gezeigt. Dabei kamen spezifische Konnektoren zum Einsatz. Die spezifischen Konnektoren sind sehr benutzerfreundlich und für einen bestimmten Zweck vorgesehen.
Gehen die Anforderungen über den vorgesehenen Einsatzzweck hinaus, lohnt ein Blick auf die MS Graph API in Verbindung mit dem http-Konnektor in Power Automate. Ein solcher Fall tritt beim Hinzufügen und/oder Ändern von Kategorien einer Planner-Aufgabe ein. Der Standard-Konnektor kann diese zwar setzen, jedoch wird für jede der aktuell 25 Kategorien ein Prüfausdruck benötigt. Außerdem sind Anpassungen erforderlich, falls MS zusätzliche Kategorien einführt. Gegen den Einsatz der Graph API beziehungsweise des http-Konnektors spricht der höhere Einrichtungsaufwand. Außerdem müssen Anpassungen in Azure AD gemacht werden, was in größeren Organisationen eine Herausforderung sein kann. Insofern kann man für diesen Anwendungsfall zu dem Schluss kommen, dass die Lösung etwas over-engineered ist. Die Graph API ist jedoch sehr mächtig, die Verwendung mit Power Automate kann in ähnlicher Weise erfolgen, wie nachfolgend beschrieben. Somit hat die Lösung hohes Wiederverwendungspotenzial. Ein konkreter, vergleichend einfacher Anwendungsfall ist nach meiner Einschätzung darüber hinaus besser geeignet, das Zusammenspiel der beiden Komponenten zu erklären, als ein abstrakter und/oder komplexerer Anwendungsfall.
Kategorien zu Aufgaben hinzufügen
Im Konnektor Aufgabe erstellen kann für jede der derzeit 25 Kategorien einzeln der Wert Wahr gesetzt werden, wenn die Kategorie für die Aufgabe verwendet werden soll. Dieser Aufbau ist sowohl datentechnisch als auch steuerungsmäßig eine Hommage an die 90er der IT. Um dieses Thema effizient zu lösen, setze ich die MS Graph API in Verbindung mit dem http-Konnektor ein. Um diesen zu verwenden, müssen einige Voraussetzungen erfüllt sein:
- Eine neue App muss im Azure AD registriert und Berechtigungen für die benötigten APIs müssen erteilt werden
- Ein App-Secret im Azure AD muss angelegt und die Daten müssen beim Erstellen in der bevorzugten Password-App gespeichert werden (hinterher besteht kein Zugriff mehr auf diese Daten)
- Ein User-Account im AD muss angelegt und der User als Besitzer in der App-Registrierung eingetragen werden. Grund hierfür ist, dass die benötigte Graph API aktuell nicht den Permission-Type Application unterstützt, so dass ein User-Account erforderlich ist.
Für den Nachbau dieses Flows könnt ihr gern die Konnektoren zum Erstellen und Ändern der Planner-Aufgabe durch den http-Konnektor ersetzen. In diesem Fall werden die Kategorien dann auch beim Erstellen der Aufgabe mitgegeben. Um mit der Graph API zu experimentieren, bietet Microsoft unter https://developer.microsoft.com/en-us/graph/graph-explorer den Graph-Explorer an. Der Graph-Explorer hilft euch insbesondere beim Aufbau der Requests und der Verarbeitung der Response.
Schaffen der Voraussetzungen
Anpassungen am Flow und der SharePoint Liste
SharePoint-Attribut:
| Attribut | Typ (dt. Bezeichnung) | Bedeutung |
| Textfeld, mehrzeilig | Textfeld, mehrzeilig |
Kategorien, mit Zeilenumbruch getrennt (die engl. Kategorienamen, bestehend aus „category“ + Nummer) |
Zusätzliche Flow-Variablen:
| Flow-Variable | Typ | Bedeutung |
| CategoryItems | Array | Array für Kategorien |
| ClientSecret | Zeichenfolge |
Client-Secret der App im AD für http Request |
| Username | Zeichenfolge | AD User für http Request |
| Password | Zeichenfolge | Password des Ad Users |
App in Azure AD registrieren
Eine neue App wird im AD erzeugt und deren Anwendungs-ID (engl. Client-ID) wird zwischengespeichert, die Secrets werden am besten im Password-Manager abgelegt. Die API-Berechtigungen Group.ReadWrite.All, Task.ReadWrite sowie User.Read werden vergeben.
http-Konnektor verwenden
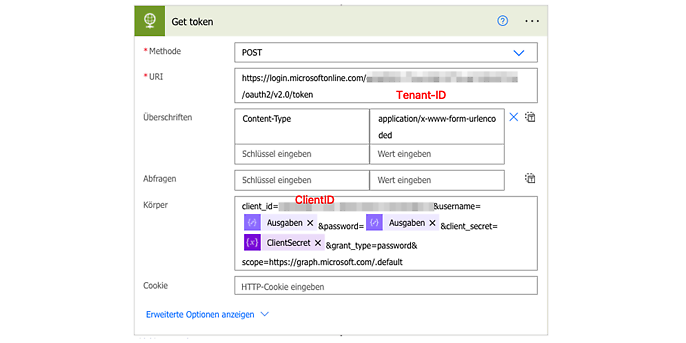
Zur Verwendung des http-Konnektors mit der Graph API benötigen wir zunächst einen Access-Token. Ich hole den Access-Token vor Beginn der ersten Schleife ab. Für den Access-Token wird zunächst der http-Konnektor benötigt, anschließend wird der Token aus dem erhaltenen JSON extrahiert:

Token erzeugen
Der Parameter-String zum Kopieren:
client_id=<<ClientID>>&username=@{outputs('Username')}&password=@{outputs('Password')}&client_secret=@{variables('ClientSecret')}&grant_type=password&scope=https://graph.microsoft.com/.default
Das JSON wird mittels des Konnektors JSON analysieren mit folgendem Schema in Flow-Variablen überführt:
{
"type": "object",
"properties": {
"token_type": {
"type": "string"
},
"scope": {
"type": "string"
},
"expires_in": {
"type": "integer"
},
"ext_expires_in": {
"type": "integer"
},
"access_token": {
"type": "string"
},
"refresh_token": {
"type": "string"
}
}
}
In meinem Beispiel verwende ich die Patch-Methode, um die Planner-Aufgabe mit den Kategorien zu aktualisieren. Damit die Patch-Methode verwendet werden kann, wird für den Request-Header das sogenannte Etag der Planner-Aufgabe benötigt. Hierzu wird zunächst ein Get auf die Planner-Aufgabe unter folgender URL abgesetzt:
https://graph.microsoft.com/v1.0/planner/tasks/<TASKID>. Die Task-ID wird aus der Aufgabenerstellung übernommen. Für den Request wird ein Header mit folgenden Daten benötigt: Schlüssel: Authorization; Wert: Bearer <ACCESS_TOKEN>
Die Response ist wieder ein JSON, so dass das Etag extrahiert werden muss. Hierzu wird der bereits vertraute Konnektor JSON analysieren mit folgendem Schema verwendet:
{
"properties": {
"@@odata.etag": {
"type": "string"
}
},
"type": "object"
}
Anschließend übertrage ich den Inhalt des SharePoint-Attributs Categories wie bei den Checklist-Einträgen in ein Array. Da für das Setzen der Kategorien ein JSON benötigt wird, schreibe ich die Einträge gleich „fertig“ ins Array – Wert des Konnektors: „[Aktuelles Element]“: true
Den vollständigen JSON-String erzeuge ich mit Concat, die JSON-Funktion hat die „Zusammenarbeit verweigert“.
concat('{"appliedCategories":{',join(variables('CategoryItems'),','),'}}')
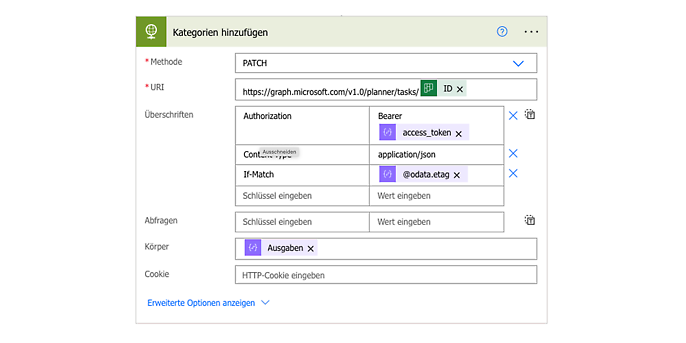
Nachdem wir das Etag erhalten haben, können wir die Graph API zum Update der Planner-Aufgabe verwenden:

Mittels Patch werden die Kategorien der Aufgabe hinzugefügt
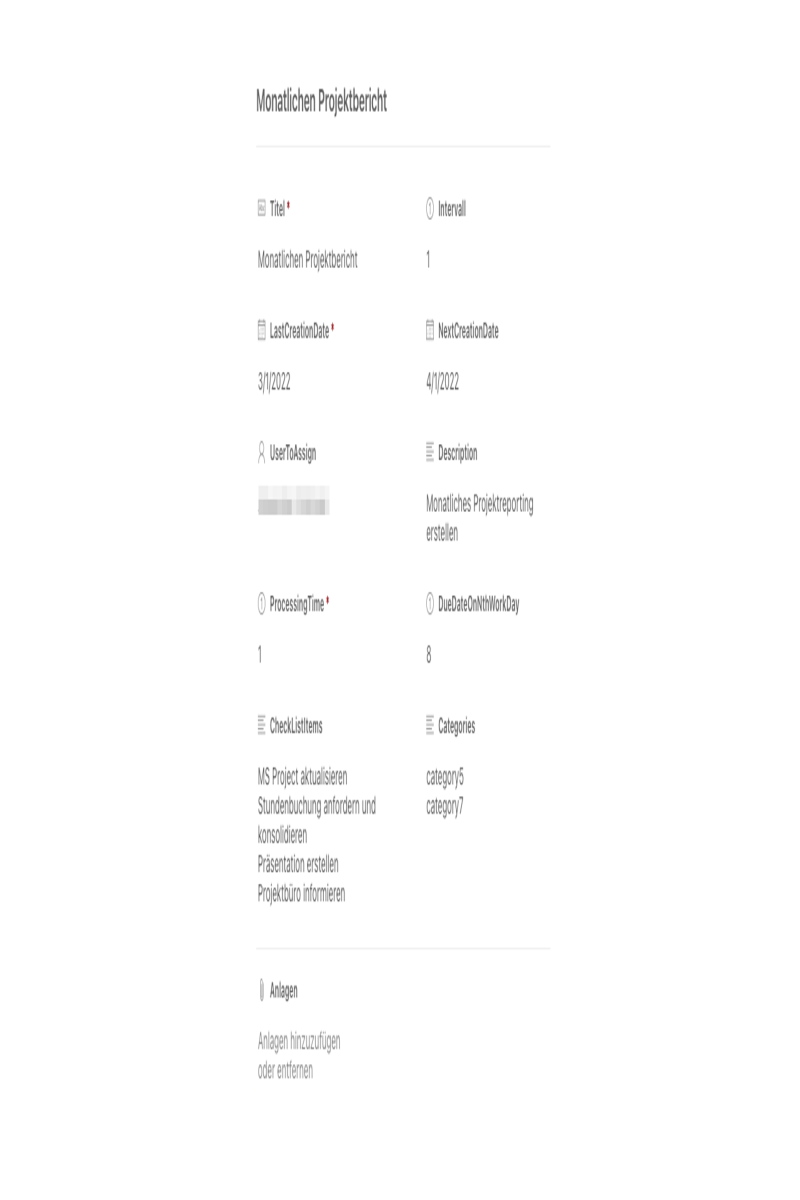
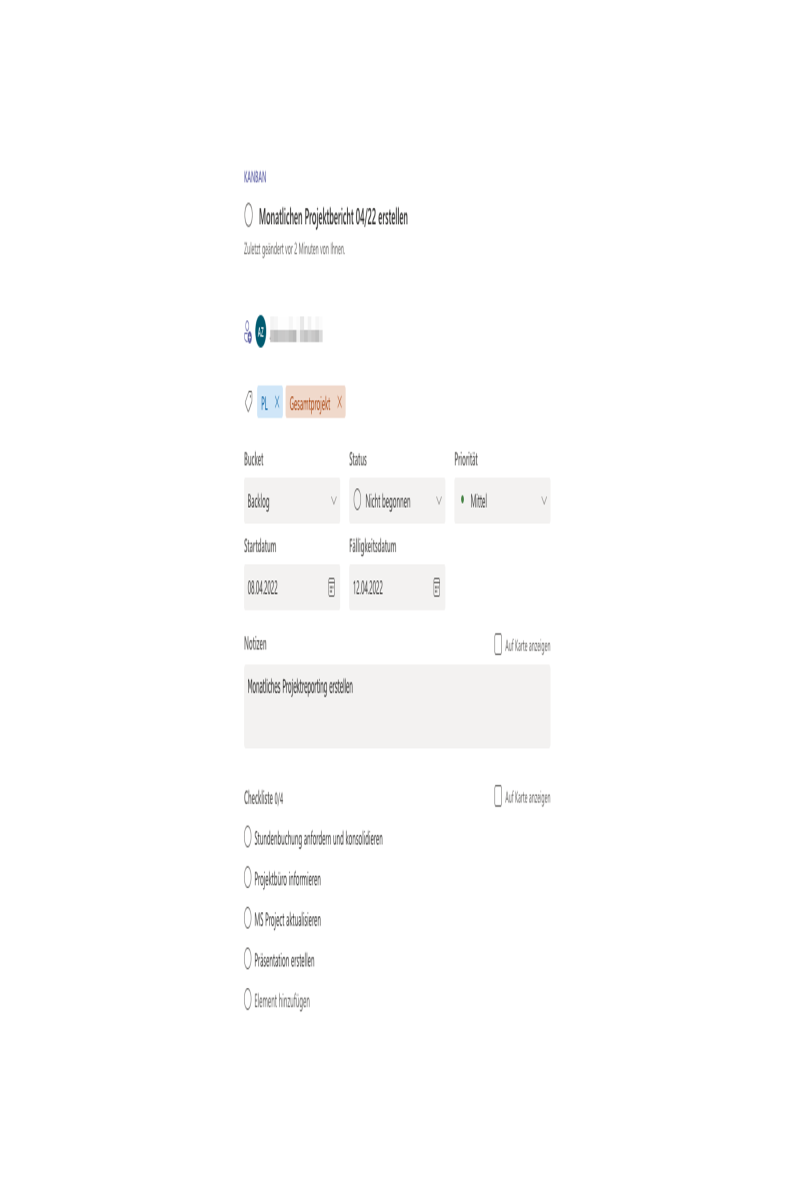
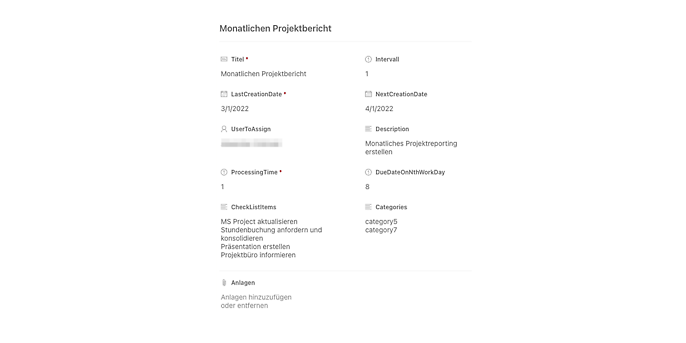
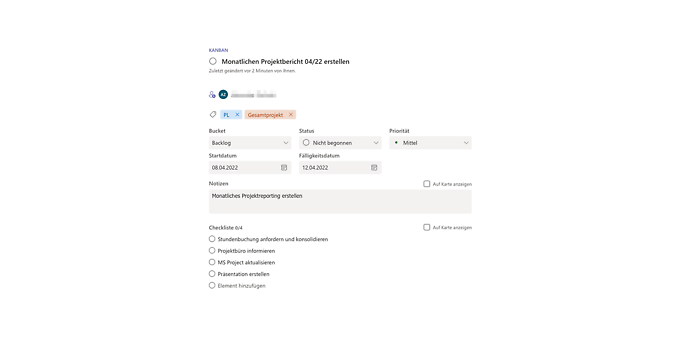
Zum Abschluss ein beispielhafter Eintrag aus der SharePoint-Liste und die erzeugte Aufgabe im Planner:

Mittels Patch werden die Kategorien der Aufgabe hinzugefügt

Erstellte Planner Aufgabe
Fazit
Microsoft ist mit der Power-Plattform eine leistungsfähige, intuitive Low-Code-Plattform gelungen. Mit dieser Plattform lassen sich neben unzähligen Automatisierungsaufgaben Anwendungsfälle realisieren, die nativ durch Office 365 nicht unterstützt werden – etwa wiederkehrende Planner-Aufgaben. Falls die Konnektoren für die Erfüllung eigener Anforderungen nicht reichen, bietet die Graph API ein umfassendes Methoden-Arsenal, um so ziemlich jede Aufgabe im Kontext Office 365 zu erledigen. Die Plattform ist handwerklich sehr sauber konzipiert, so dass auch Tests und Fehlerbehebungen Begeisterungspotenzial bieten.
Weitere spannende Themen aus der adesso-Welt findet ihr in unseren bisher erschienenen Blog-Beiträgen.
Auch interessant: