28. Juli 2016 von Patrick Echtenbruck
Das DataTables jQuery Plug-In
Erste Schritte
Mit einem Beispiel möchte ich euch die Funktionsweise veranschaulichen. Dabei wird eine kleine HTML-Tabelle mit dem DataTables-Plug-In „dynamisiert“:

Beispieltabelle (HTML)
<table id="beispiel" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Vorname</th>
<th>Alter</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Name</td>
<td>Vorname</td>
<td>Alter</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Müller</td>
<td>Matthias</td>
<td>28</td>
</tr>
<tr>
<td>Mustermann</td>
<td>Beate</td>
<td>42</td>
</tr>
<tr>
<td>Beispiel</td>
<td>Lisa</td>
<td>13</td>
</tr>
</tbody>
</table>
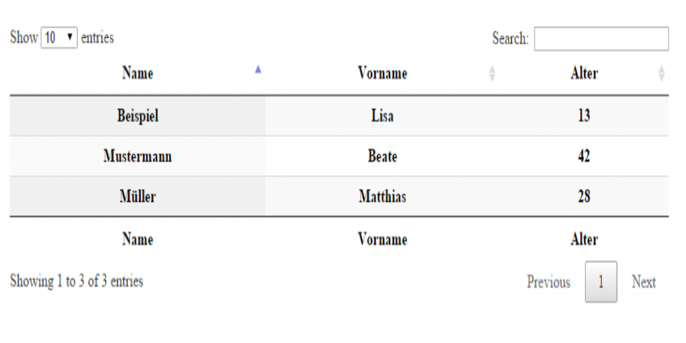
Damit diese Tabelle von dem Plug-In in eine dynamische Tabelle, wie im Screenshot gezeigt, transformiert wird, müssen lediglich die JS- und CSS-Dateien der Komponente referenziert und im Anschluss die folgende Zeile zum ready-Event hinzugefügt werden:
$(document).ready(function() {
$('#beispiel').DataTable();
} );
Die Erstellung von eigenen Designs
Alle Elemente werden per CSS mit Styles versehen. Aus diesem Grund ist es relativ einfach, vorhandene Styles selbst mit einem eigenen Design zu überschreiben, ohne den Quellcode anpassen zu müssen. Das DataTables-Plug-In unterstützt aber auch Bootstrap und lässt sich auf diese Weise komfortabel anpassen.
Weitere Möglichkeit der Tabellendarstellung
Auch wenn in den Beispielen eine HTML-Tabelle verwendet wurde, ist dies nicht der einzige Weg, die Daten für die Tabelle zur Verfügung zu stellen. Die Daten können auch per AJAX dynamisch nachgeladen werden:
$(document).ready(function() {
$('#beispiel').DataTable( {
"processing": true,
"serverSide": true,
"ajax": '/data/users'
} );
} );
Alternativ zu HTML-Tabellen und AJAX besteht zusätzlich noch die Möglichkeit, die Daten als JavaScript Array zu definieren. Eine Variable mit dem Array wird bei der Initialisierung übergeben und die Spalteneigenschaften konfiguriert:
var dataSource = [
[ "Matthias", "Müller", "28" ],
[ "Beate", "Mustermann", "42" ],
[ "Lisa", "Beispiel", "13" ]
];
$(document).ready(function() {
$('#example').DataTable( {
data: dataSource,
columns: [
{ title: "Vorname" },
{ title: "Nachname" },
{ title: "Alter" }
]
} );
} );
Funktionen aktivieren und deaktivieren
Die Anfangs erwähnten Funktionen können auch deaktiviert werden, falls sie nicht benötigt werden. Man kann beispielsweise die Sortierung, das Paging und den Infobereich deaktivieren, so dass hier lediglich die Suche, wie im vorangegangenen Beispiel gezeigt, sichtbar wäre:
$(document).ready(function() {
$('#beispiel').DataTable( {
"paging": false,
"ordering": false,
"info": false
} );
} );
Mit der Option „searching“ kann die Suchfunktion ebenfalls deaktiviert werden.
Die Konfiguration der Spalten
Ist die Sortierung aktiviert, kann festgelegt werden, welche Spalte initial zur Sortierung verwendet und in welcher Reihenfolge, also auf- oder absteigend, sortiert werden soll. Im folgenden Code-Beispiel wird die dritte Spalte der Beispieltabelle aufsteigend sortiert:
$(document).ready(function() {
$('#beispiel').DataTable( {
"order": [[ 2, "asc" ]]
} );
} );
Eine multiple Sortierung ist allerdings ebenfalls möglich. Dabei kann der Benutzer mit Hilfe der Shift-Taste und eines Mausklicks mehrere Spalten zur Sortierung auswählen. Diese Funktion lässt sich auch über einen Konfigurationsparameter deaktivieren. Dazu muss „orderMulti“ auf „false“ gesetzt werden. Die Sortierung kann bereits bei der Initialisierung der DataTable definiert werden:
$('#beispiel').dataTable( {
"columnDefs": [
{ "orderData": [ 0, 1 ], "targets": 0 },
{ "orderData": 1, "targets": 1 },
{ "orderData": 2, "targets": 2 }
]
} );
Diese Beispielkonfiguration bewirkt, dass bei der Sortierung nach Name zusätzlich auch nach Vorname sortiert wird. Über den Parameter „columnDefs“ lassen sich einige weitere Optionen konfigurieren, wie ich euch an den nachfolgenden Beispielen veranschaulichen möchte:
- targets: Pflichtangabe, da hier angegeben wird, für welche Spalte(n) die Konfiguration gilt.
- visible: Die Spalte kann unsichtbar gemacht werden.
- searchable: Die Spalte wird bei der Suche berücksichtigt.
- orderable: Gibt an, ob die Spalte sortierbar ist.
- width: Definiert eine feste Breite für die Spalte.
- title: Falls nicht die Spaltenüberschrift aus der Tabelle genommen werden soll, kann hier eine neue Überschrift definiert werden.
- className: Hierdurch wird eine eigene CSS-Klasse für die Spalte definiert
Die Darstellung der Komponenten
Für die Darstellung der DataTable gibt es einen „dom“-Parameter, über den sich bestimmen lässt, wie die einzelnen Controls angeordnet werden und ob sie überhaupt angezeigt werden sollen. Außerdem können auch DIV-Elemente inklusive Ids und CSS-Klassen definiert werden. Dies veranschaulicht das folgende Beispiel, in dem ein DIV-Element mit der Id „Container“ und der CSS-Klasse „Beispiel“ als Teil des „dom“-Parameters definiert wird:
$(document).ready(function() {
$('#beispiel').DataTable( {
"dom": '<"#Container.Beispiel"lfrtip>
} );
} );
Die etwas kryptisch anmutende Zeichenfolge „lfrtip“ definiert die Reihenfolge der Elemente und bedeutet im Einzelnen folgendes:
- l ist die Länge der Tabelle (length).
- f ist der Filter.
- r ist der Fortschritt (process).
- t ist die Tabelle (table).
- i ist die Information über die Tabelle.
- p ist der Seitenwechsel (pagination).
Fazit
Das DataTables Plug-In bietet natürlich viele weitere Möglichkeiten zur Konfiguration und Erweiterung. Mit diesem Beitrag solltet ihr aber bereits einen guten Einblick in die Möglichkeiten der Komponente bekommen haben. Tiefergehende Informationen und eine ausführliche Dokumentation finden sich auf der offiziellen Website, auf der ihr außerdem Informationen zu Plug-Ins für das DataTable Plug-In findet.
Habt ihr bereits ebenfalls positive Erfahrungen mit dem DataTables jQuery Plug-In gemacht oder habt ihr weitere Fragen dazu? Ich freue mich auf eure Kommentare.




